APIs & Features
Once you’ve completed the SDK setup, you can now create an instance of the card service and start working with real data.
Get Card View
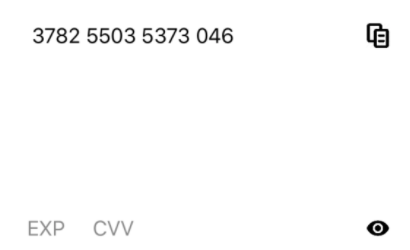
The default view of the card is the collapsed view which displays only the PAN upfront. On clicking the card, users can toggle between the default view and the sensitive data view which requires their authentication. You can also integrate the copy feature along with the card view.
Sample UI

The following code snippet fetches the cardDetails:

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Super PIN is a time-synced dynamic pin that changes every 2 minutes (configurable via backend logic). The app can query for the Super PIN with respect to different resources associated. User’s authentication is required to fetch the Super PIN.
Super PIN for resource
The return value is a Super PIN along with its validity in milliseconds. The following code snippet will allow you to fetch the super PIN for a selected resource.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Super PIN API
The return value is a super PIN along with its validity in milliseconds. You can use this API when you’re sure that users have a single resource associated with their account holder ID. The following code snippet will allow you to fetch the super PIN

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Note: If you’re using the Cipher SDK along with the Cards SDK, you need to initialize Cipher SDK before accessing the Super PIN for Cards SDK.
Super PIN UI for Resource
Cards SDK also provides a UI for fetching the Super PIN for a selected resource. The UI adds a translucent black background on the existing screen and shows a popup containing the Super PIN. The UI theme and layout would act accordingly based on how the SDK has been configured.
The following code snippet will allow you to fetch the Super PIN UI for a resource.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample Response

Super PIN UI
The SDK provides a dedicated user interface for fetching the Super PIN. The UI adds a translucent black background on the existing screen and shows a popup containing the Super PIN.
The following code snippet will allow you to fetch the super PIN UI.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample Response

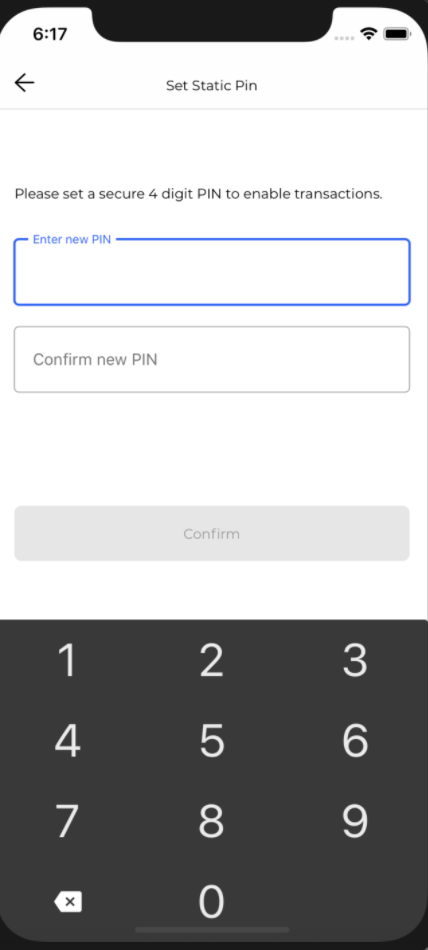
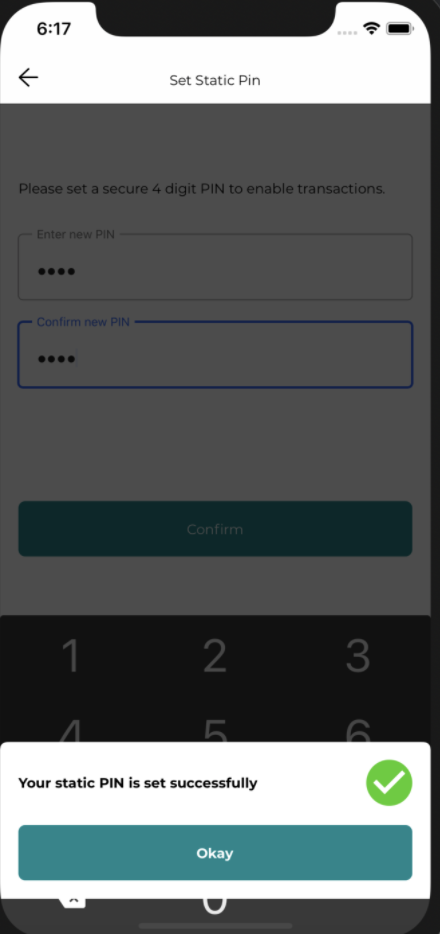
Set Static PIN UI
The SDK also provides a user interface flow for setting the static PIN. Users are asked to enter the static PIN twice while setting up, and a set of validations such as PIN length are determined at this stage. After confirmation, this static PIN is stored in the encrypted vault.
The following code snippet will allow you to configure the UI for setting up the static PIN.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Change Static PIN UI
Along with setting up the static PIN during initial login, the SDK also provides a user interface to modify the already existing static PIN of the user. This static PIN authentication is closely coupled with the user authentication and it’s necessary for the users to enter their PIN during every app launch activity. The UI comprises three input fields where we can enter:
- Old Static PIN
- New Static PIN
- Re-enter New Static PIN
The user interface does the following validations:
- PIN lengths
- Correctness of Old Static PIN entered
- Equality of the New Static PIN entered twice
The following code snippet will allow you to modify the static PIN on the app.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample Response


Block Card API
This API is used to block the card temporarily. The blocked cards via this API can be reactivated later.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
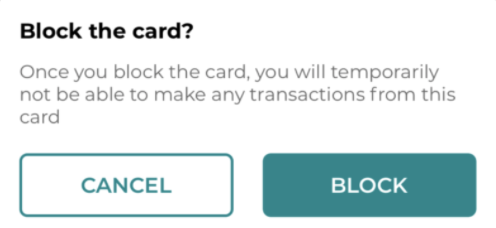
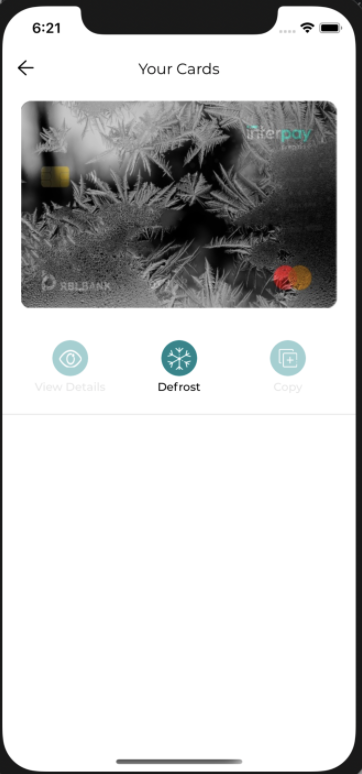
Code Copied Block Card UI
A customized user interface can be created for the blocking card functionality. This UI adds a translucent black background on the existing screen and shows a snackbar containing the option to either Cancel or Block the card.
The following code snippet will allow you to integrate this blocking UI:

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample Response


Unblock Card API
After a user has blocked a card, this API will allow them to unblock the selected card straight from the app.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
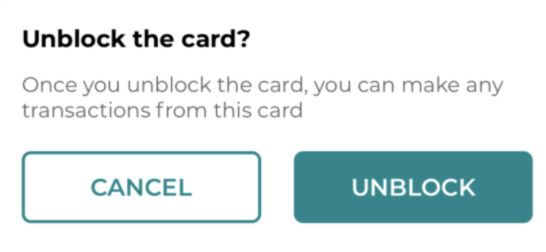
Code Copied Unblock Card UI
The following code snippet will allow you to design a user interface for unblocking the card. The UI adds a translucent black background on the existing screen and shows a snackbar containing the option to either Cancel or Unblock the card.
The following code snippet will allow you to add the unblock card UI into your project:

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample Response


Copy Card Number
The following code snippet adds the functionality of copying an un-masked card number to the clipboard. A toast message is displayed once the number has been copied and the user can paste it anywhere they want.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
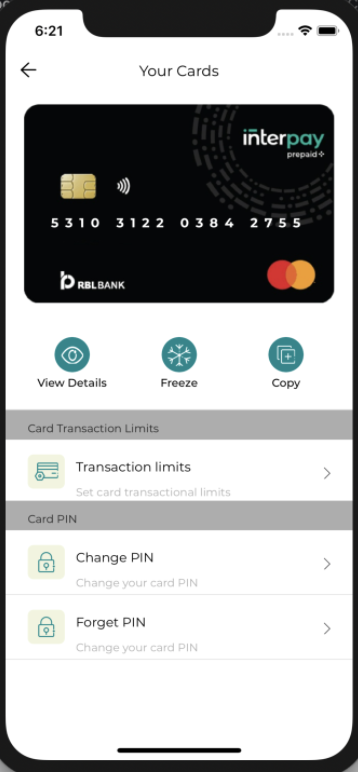
Code Copied Front Face Card UI
The front-facing portion of the virtual card can be displayed as a user interface on your iOS app using the Cards SDK. This UI comes as a default with the Fusion SDK and you can do a lot of customizations depending upon your customer base.
The following code snippet lets you make customizations on the front-facing card UI:

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample Response


Logout
When a user logs out of the app or wants to switch user sessions, you can utilize the following code in your project to safely log out that user. This is a necessary step to ensure that the SDK is working properly.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Exceptions and Error codes
All the exceptions thrown will have the following fields in addition to the message
code- The error code related to the responsetraceId- The trace id which can be provided to Zeta support for identifying the root causetype- The type of error (Added for verbosity)
Following are the error codes and their meaning:
[copy error codes from here]



