APIs & Features
After you have successfully completed the steps from the
previous section you are now ready to use an instance of CardsService to work with your customers card details.
You are now ready to use the CardManager to work with your user’s card details.
Get Card View
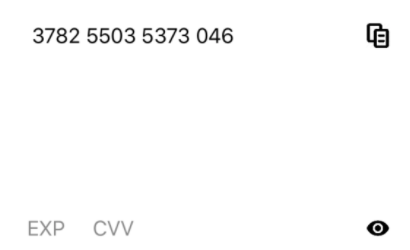
You can get the card view with the layout and styles configured specifically for your app with the Zeta platform. The default state of the view returned is the collapsed view which shows only the card PAN.
On clicking the view, the user can toggle between the collapsed and the sensitive info states. User authentication is required for accessing the sensitive state of the cards view if the user has not been asked for authentication already in the current app session.

You also have a copy card number feature on the view to copy the card on the clipboard. Here is the code snippet to fetch cardDetails.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Super PIN
Super PIN for Resource
The return value is a Super PIN along with the validity in milliseconds.
Here is a code snippet on how you can fetch the Super PIN for a given resource.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Super PIN API
Note: Use this only when you are sure that users have a single resource associated with their accountHolderId’s
The return value is a Super PIN along with the validity in milliseconds.
Here is a code snippet on how you can fetch the Super PIN.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Note: When using the Cipher SDK along with the Cards SDK, you need to initialize Cipher SDK before accessing the Super PIN for Cards SDK.
Super PIN UI for Resource
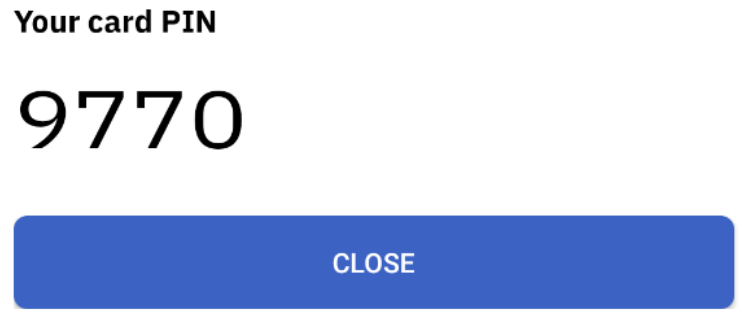
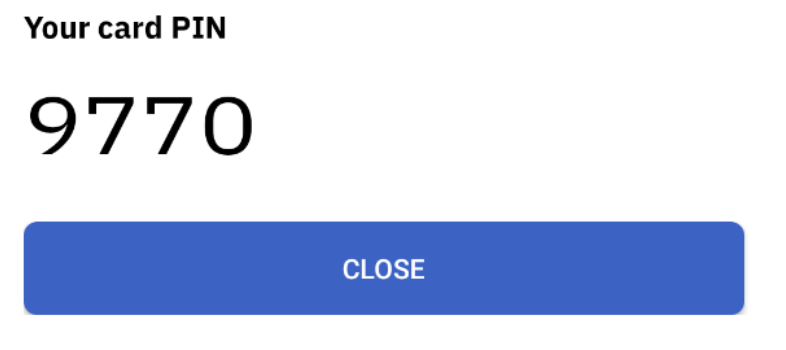
Cards SDK also provides a UI for fetching the Super PIN for a given resource. The UI adds a translucent black background on the existing screen and shows a popup containing the Super PIN. The UI is in accordance with the theme with which the SDK has been configured.
Here is a code snippet on how you can fetch the Super PIN UI for a resource

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample Response

Super PIN UI
Note: Use this only when you are sure that users have a single resource associated with their accountHolderId’s
Cards SDK also provides a UI for fetching the Super PIN. The UI adds a translucent black background on the existing screen and shows a popup containing the Super PIN. The UI is in accordance with the theme with which the SDK has been configured.
Here is a code snippet on how you can fetch the Super PIN UI assuming a single resource.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample Response

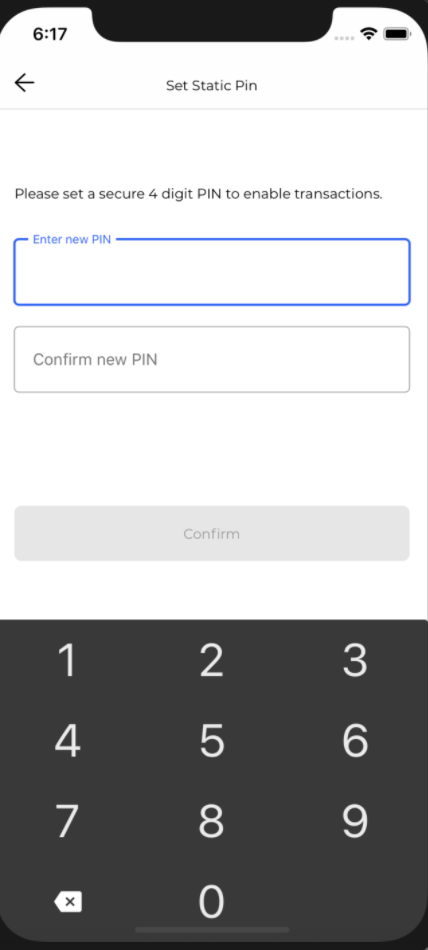
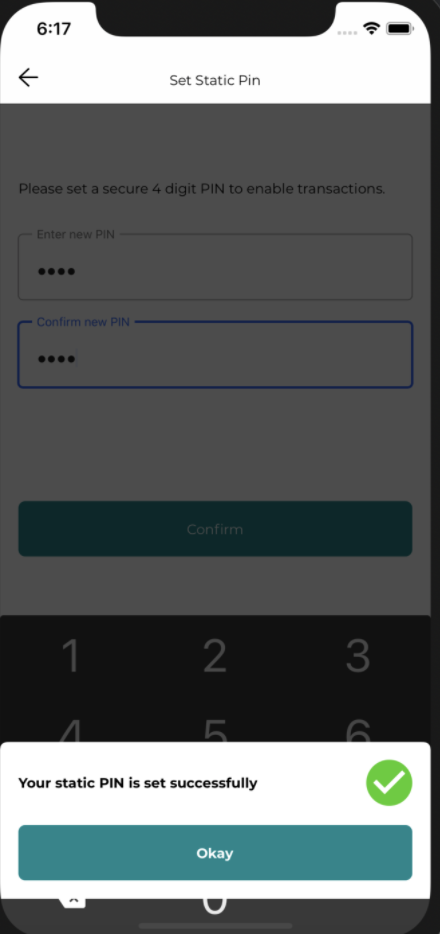
Set Static PIN UI
Cards SDK exposes this API to expose the set static PIN functionality along with the UI. The UI is in accordance with the theme with which the SDK has been configured. This API is behind user authentication and requires authentication per launch of the app.
Here is the code snippet for the same.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Change Static PIN UI
Cards SDK provides a UI for changing the Static PIN given a card form-factor. This API can only be used once the Static PIN is set. The UI is in accordance with the theme with which the SDK has been configured. The UI comprises of three input fields where we can enter:
- Old Static PIN
- New Static PIN
- Re-enter New Static PIN
Users can update the Static by providing the correct Old PIN and valid new PIN. The UI also provides validations for:
- PIN lengths
- Correctness of Old Static PIN entered.
- Equality of the New Static PIN entered twice.
Here is the code snippet for the same:

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample Response


Block Card API
Cards SDK exposes this API to expose the Block Card functionality. The user can use this API to block the card temporarily. The user may unblock the card in future if required.
Here is the code snippet for the same.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
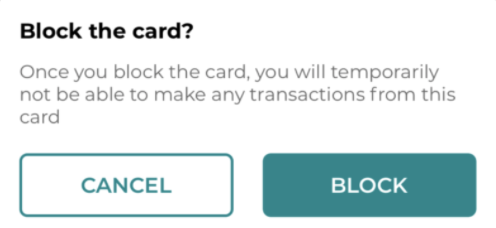
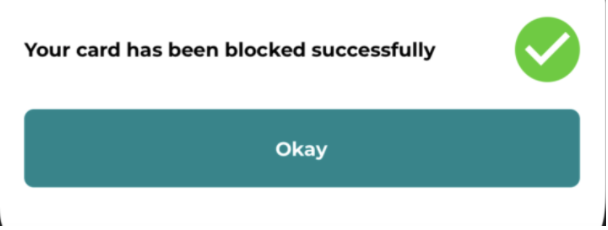
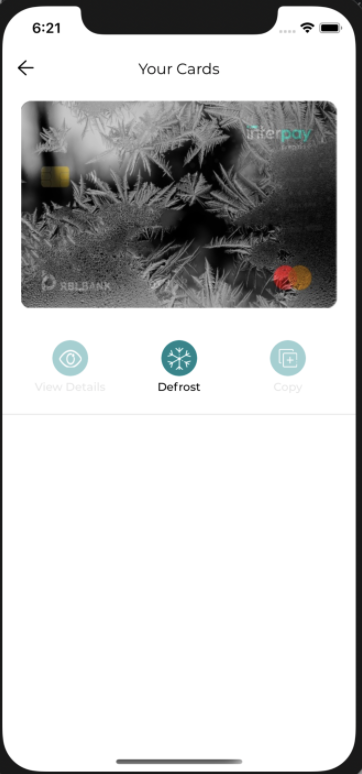
Code Copied Block Card UI
Cards SDK also provides a UI for blocking the card. The UI is in accordance with the theme with which the SDK has been configured. The UI adds a translucent black background on the existing screen and shows a snackbar containing the option to either cancel or Block the card.
Here is the code snippet for the same.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample Response


Unblock Card API
Cards SDK exposes this API to expose the unblock Card functionality. The user can use this API to block the card temporarily. The user may unblock the card in future if required.
Here is the code snippet for the same.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
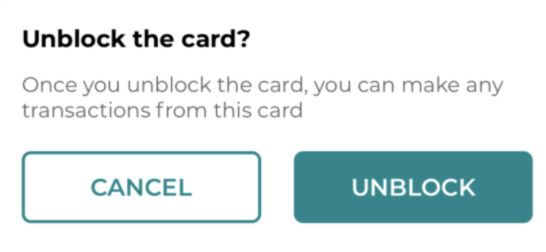
Code Copied Unblock Card UI
Cards SDK also provides a UI for unblocking the card. The UI is in accordance with the theme with which the SDK has been configured. The UI adds a translucent black background on the existing screen and shows a snackbar containing the option to either cancel or unblock the card.
Here is the code snippet for the same.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample Response


Copy Card Number
Card SDK provides the functionality to copy the un-masked card number. On success, it shows a toast message with the card number. Post that, you can paste the card number where-ever required.
Here is the code snippet for the same.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
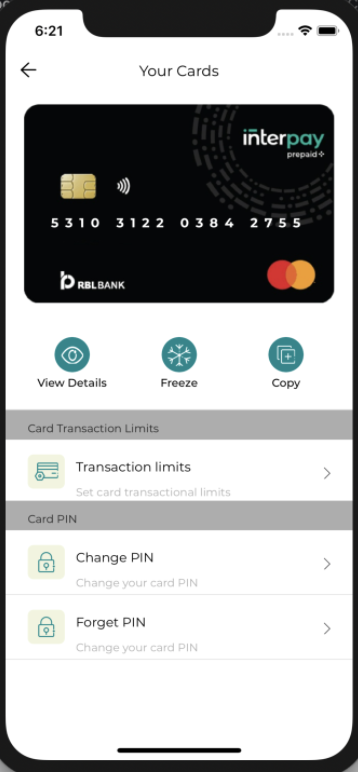
Code Copied Front Face Card UI
Cards SDK provides a full equipped front face card UI. This is a full UI for all the features provided by SDK cards. This UI supports multiple customisations and can be completely designed and changed from as per client requirement.
Here is a code snippet.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample Response


Logout
Ensure that you logout the user by calling this API when you want to switch a user or the user logs out from the app. Failing to do this, the SDK may behave erratically later on. Here is code snippet for the same.
Here is the code snippet for the same.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Exceptions and error codes
All the exception thrown will have the following fields in addition to the message
- code - The error code related to the response
- traceId - The trace id which can be provided to Zeta support for identifying the root cause
- type - The type of error. (Added for verbosity)
Following are the error codes and their meaning
| Error Codes | Meaning |
|---|---|
| Undefined | 1001 |
| TenantAuthFailed | 1002 |
| SDKAuthFailed | 1003 |
| RegisterError | 1004 |
| InitializationError | 1005 |
| SecureStoreSetUpError | 1006 |
| GetCardError | 1007 |
| ResourceParsingError | 1008 |
| ResourceNotFoundError | 1009 |
| UserCancellationError | 1010 |
| BadRequestError | 1011 |
| ResourceConflictError | 1012 |



