APIs and Features
At this point, you should have a successful instance of card service running and be ready to work with card details. This section will explain the different functionalities that Fusion Card SDK has to offer.
Card View API
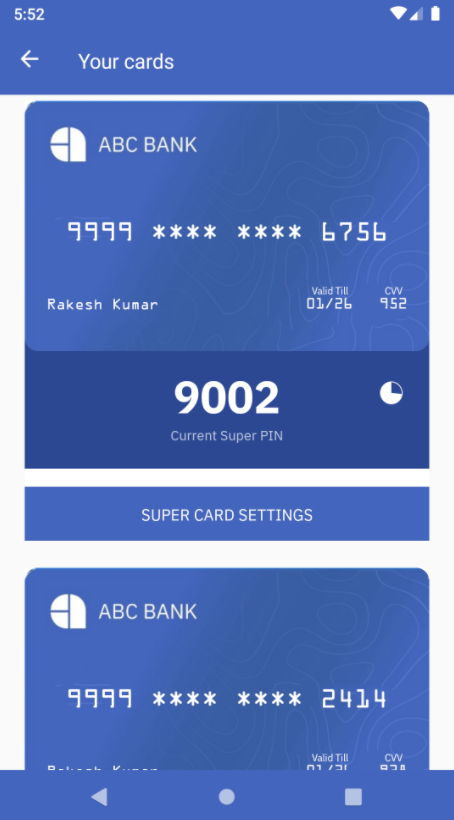
You can get the card view layout and styles configured specifically for your app using the Zeta platform. Upon clicking on the card, the user can toggle between the collapsed and sensitive information states. To view the sensitive information about the card, the user may need to enter their authentication code or the method (fingerprint authentication) which they opted for while logging in.
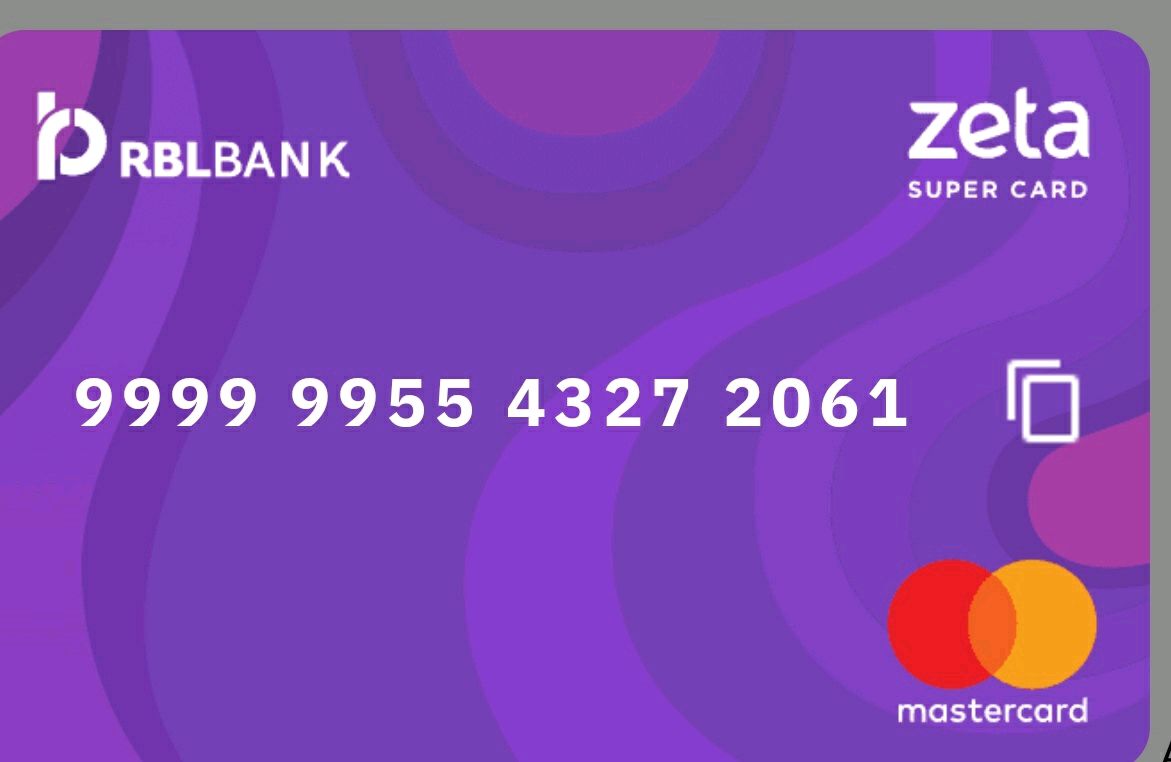
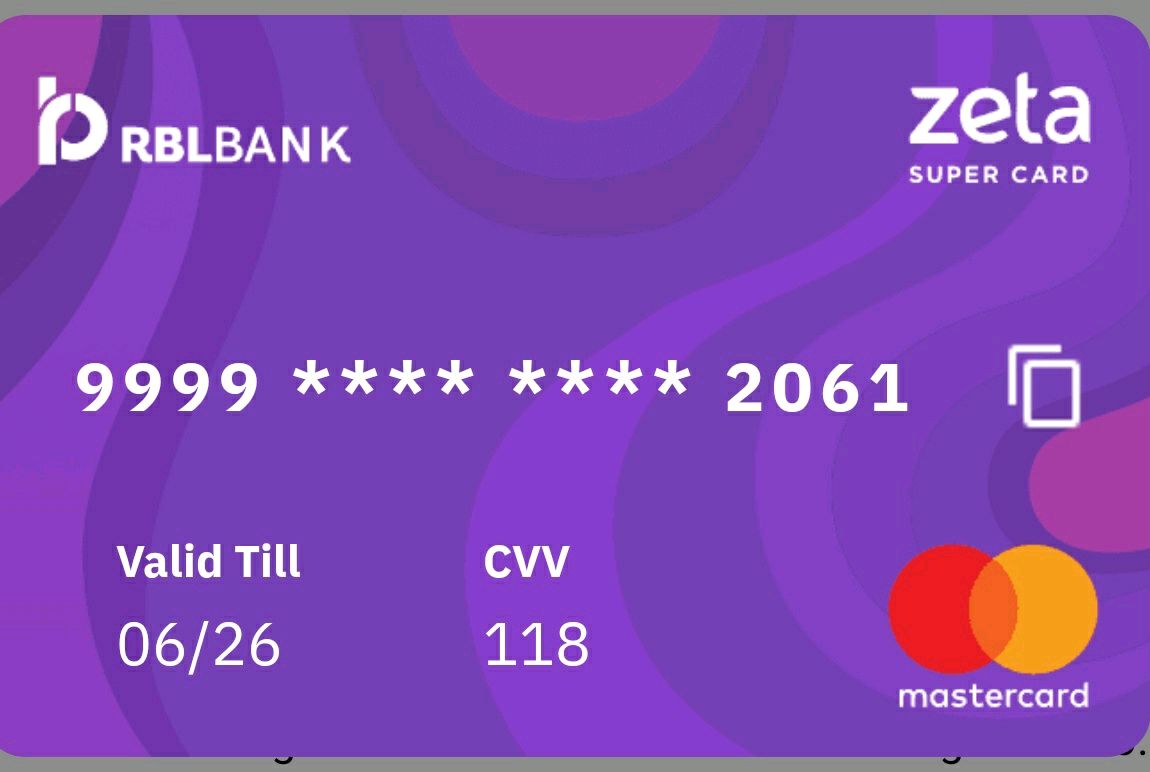
Sample Screens


Issuers can opt for a simple card view with minimal information displayed upfront or a detailed view with a lot of customizations for end users.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Features offered
The following are some features offered by the Card View API
- We can have custom templates for the card view. Based on the templateID, the cards SDK can render different templates. The template must have two states (expanded and collapsed).
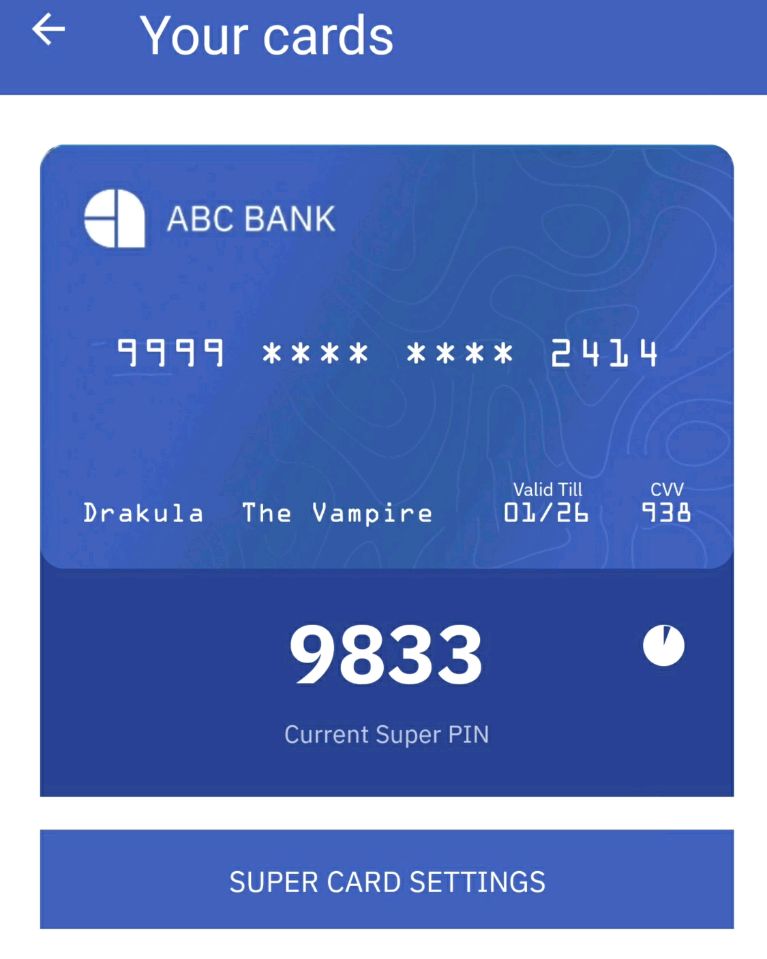
Sample Screenshot for a custom card template below

- By default, the template receives the card details (card number, expiry, and CVV) as the payload. We can also pass some additional payloads that we may use in our template. This payload can be accessed in the template using the attrs attribute.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample Payload that can be used in the template:

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Adding additional payload to existing template

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Super PIN
Super PIN is a time-synced dynamic pin that changes every 2 minutes (configurable via backend logic). The app can query for the Super PIN with respect to different resources associated. User’s authentication is required to fetch the Super PIN.
Super PIN for resource
The return value is a Super PIN along with its validity in milliseconds. The following code snippet will allow you to fetch the super PIN for a selected resource.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Super PIN API
The return value is a super PIN along with its validity in milliseconds. You can use this API when you’re sure that users have a single resource associated with their account holder ID. The following code snippet will allow you to fetch the super PIN.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
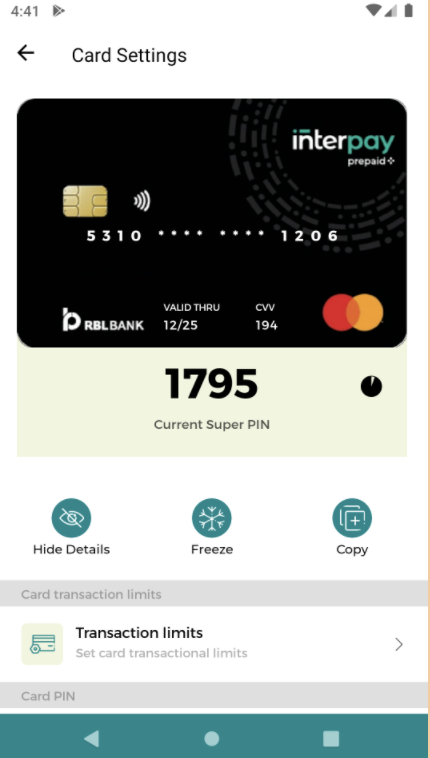
Code Copied Super PIN UI for Resource
Cards SDK also provides a UI for fetching the Super PIN for a selected resource. The UI adds a translucent black background on the existing screen and shows a popup containing the Super PIN. The UI theme and layout would act accordingly based on how the SDK has been configured.
The following code snippet will allow you to fetch the Super PIN UI for a resource.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample response

Super PIN UI
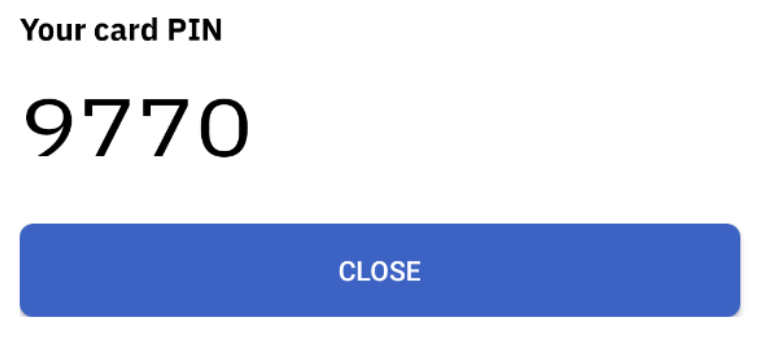
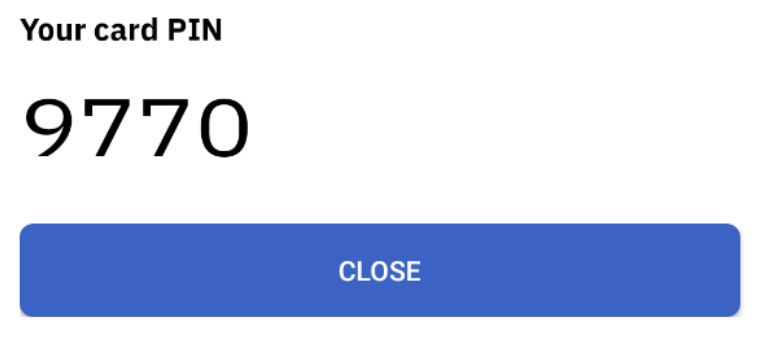
Cards SDK also provides a dedicated user interface for fetching the Super PIN. The UI adds a translucent black background on the existing screen and shows a popup containing the Super PIN.
The following code snippet will allow you to fetch the super PIN UI.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample response

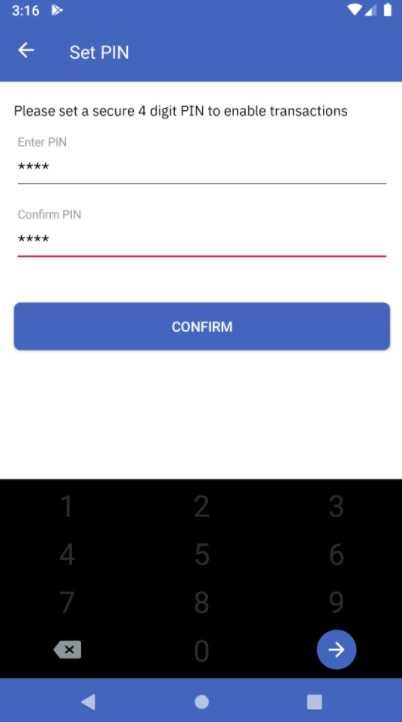
Set Static PIN UI
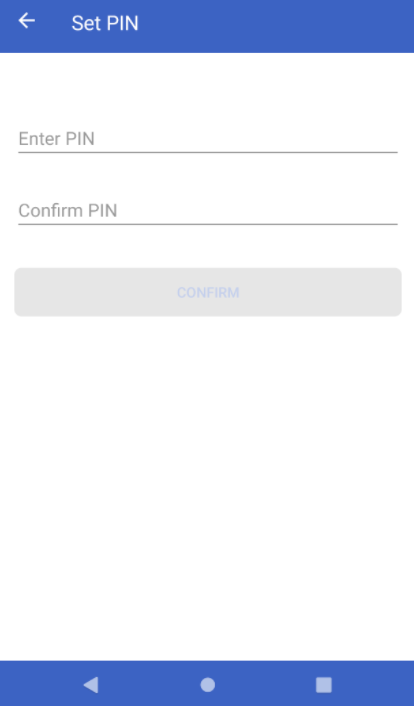
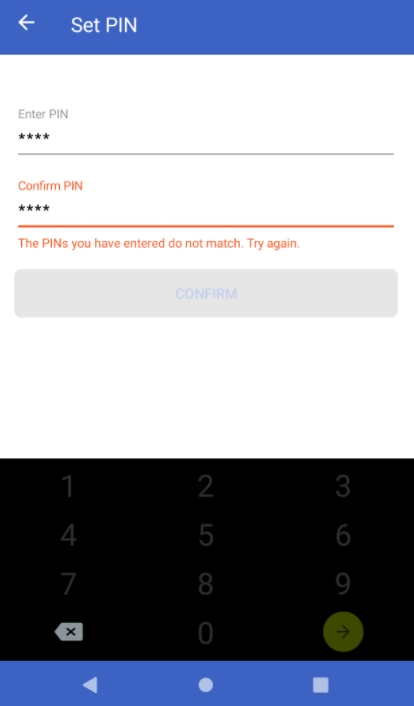
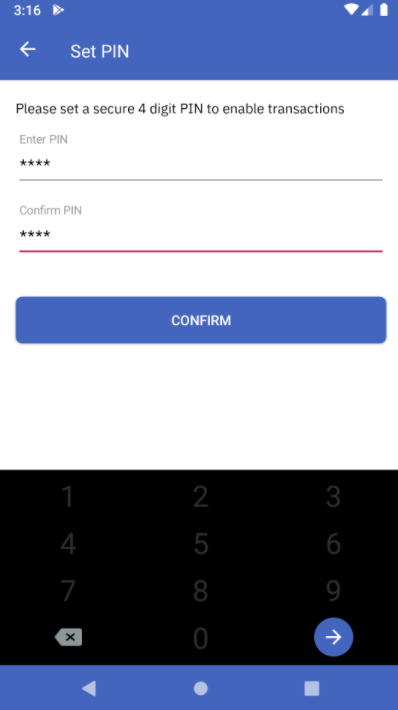
The SDK also provides a user interface flow for setting the static PIN. Users are asked to enter the static PIN twice while setting up and a set of validations such as PIN length are determined at this stage. After confirmation, this static PIN is stored into the encrypted vault.
The following code snippet will allow you to configure the UI for setting up the static PIN.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample response
- Set Static PIN UI - Initial
 * Set Static PIN UI - Incorrect PIN
* Set Static PIN UI - Incorrect PIN
 * Set Static PIN UI - Correct PIN
* Set Static PIN UI - Correct PIN
 * Set Static PIN UI - Success
* Set Static PIN UI - Success

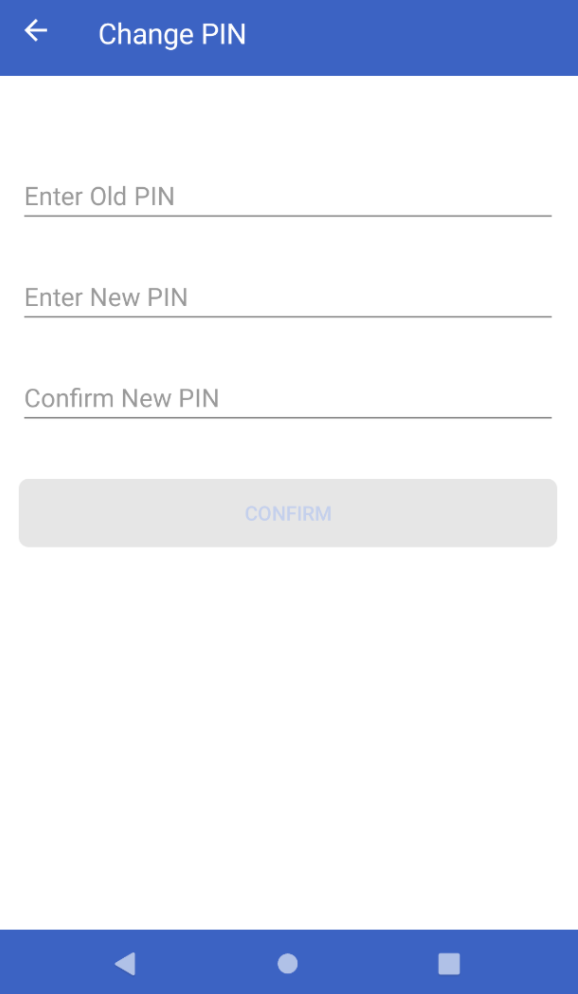
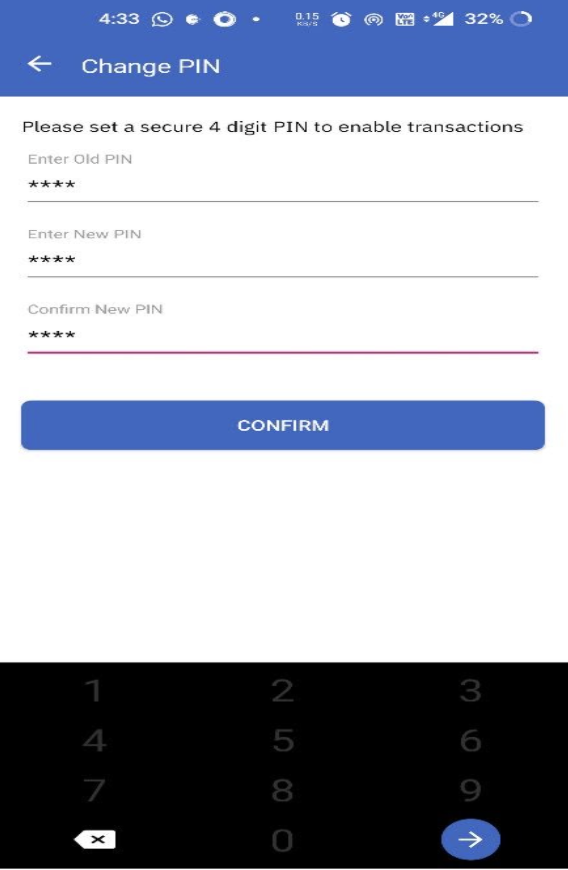
Change Static PIN UI
Along with setting up the static PIN during initial login, the SDK also provides a user interface to modify the already existing static PIN of the user. This static PIN authentication is closely coupled with user authentication and the users must enter their PIN during every app launch activity. The UI comprises of three input fields where we can enter:
- Old Static PIN
- New Static PIN
- Re-enter New Static PIN
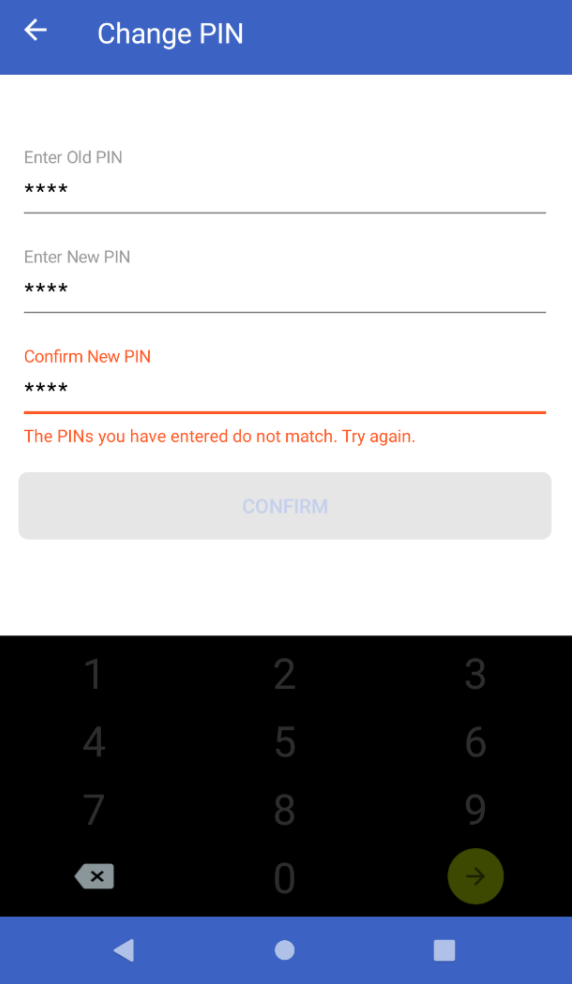
The user interface does the following validations:
- PIN lengths
- Correctness of Old Static PIN entered
- Equality of the New Static PIN entered twice
The following code snippet will allow you to modify the static PIN on the app.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample response
- Change Static PIN UI - Initial

- Change Static PIN UI - New PIN Mismatch

- Change Static PIN UI - Success

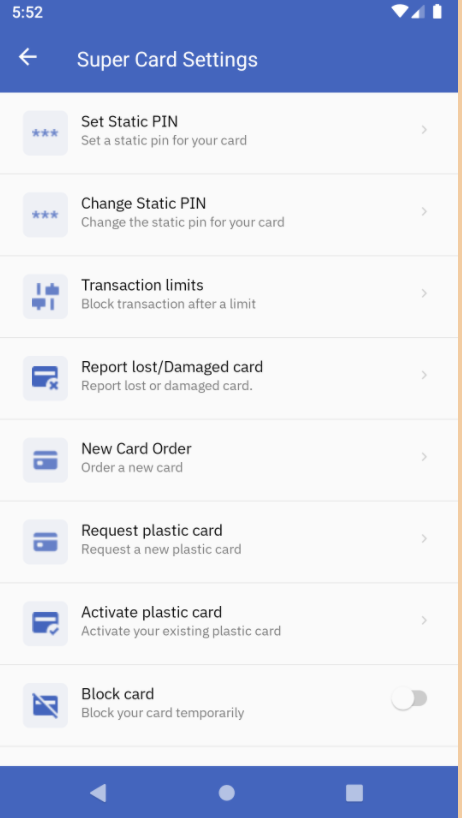
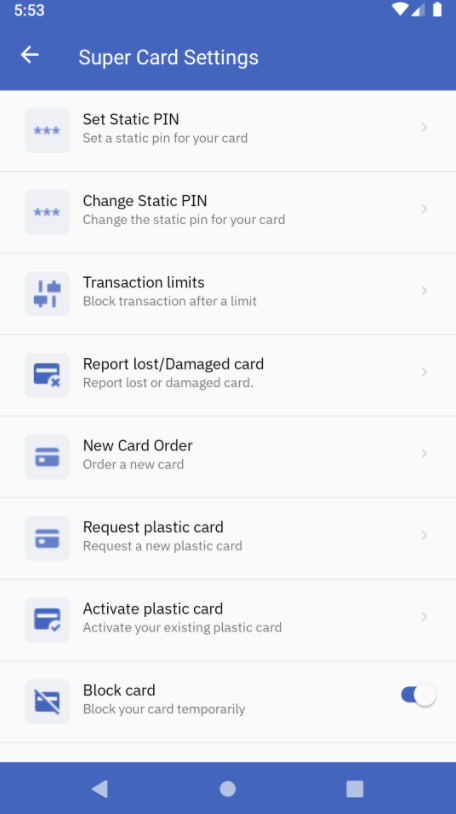
Block Card API
This API is used to block the card temporarily. The blocked cards via this API can be reactivated later.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
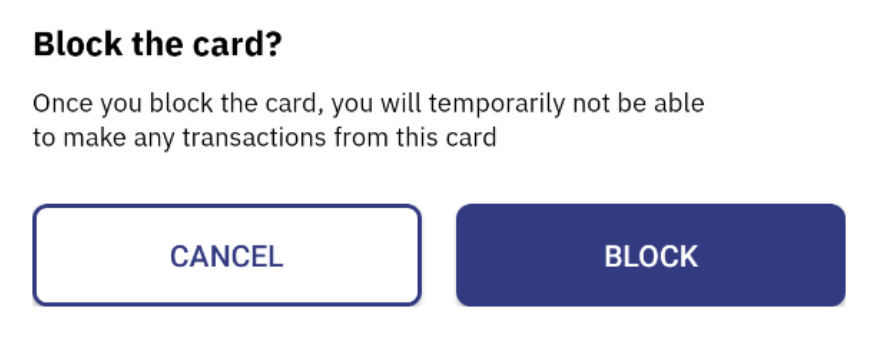
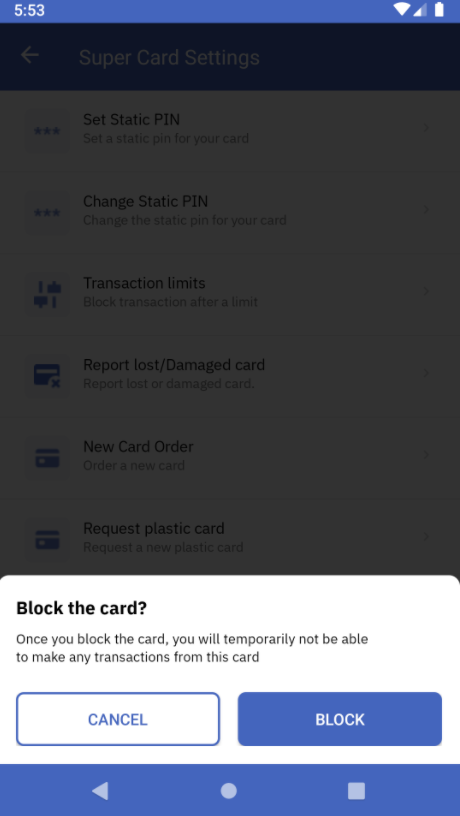
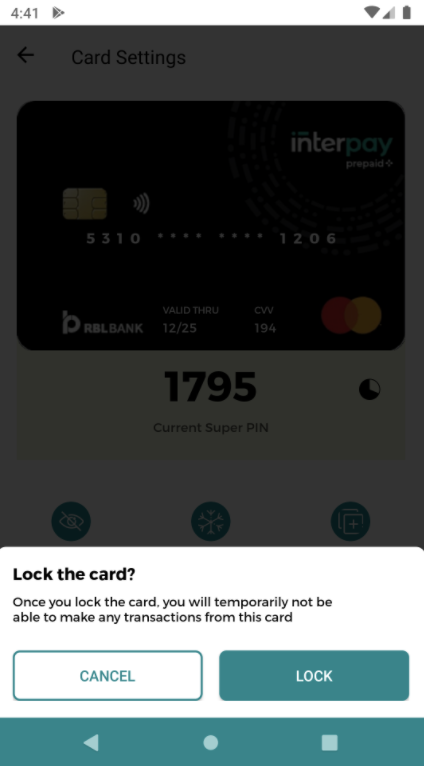
Code Copied Block Card UI
A customized user interface can be created for the blocking card functionality. This UI adds a translucent black background on the existing screen and shows a snackbar containing the option to either Cancel or Block the card.
The following code snippet will allow you to integrate this blocking UI:

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample response

Unblock Card API
After a user has blocked a card, this API will allow them to unblock the selected card straight from the app.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
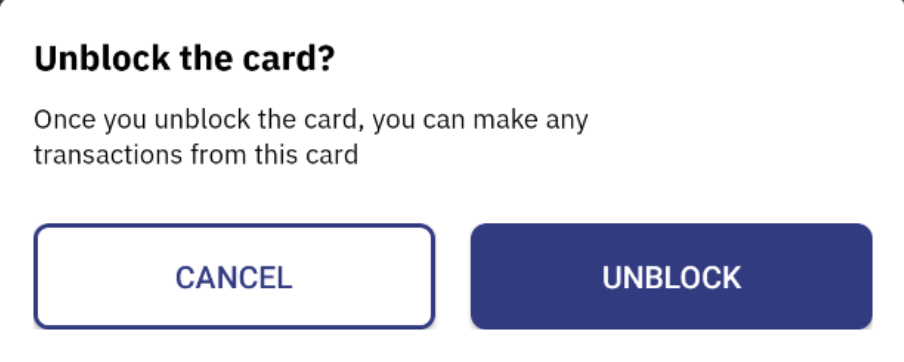
Code Copied Unblock Card UI
The following code snippet will allow you to design a user interface for unblocking the card. The UI adds a translucent black background on the existing screen and shows a snackbar containing the option to either cancel or Unblock the card.
The following code snippet will allow you to add the unblock card UI into your project:

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample response

Copy Card Number
The following code snippet adds the functionality of copying an un-masked card number to the clipboard. A toast message is displayed once the number has been copied and the user can paste it anywhere they want.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
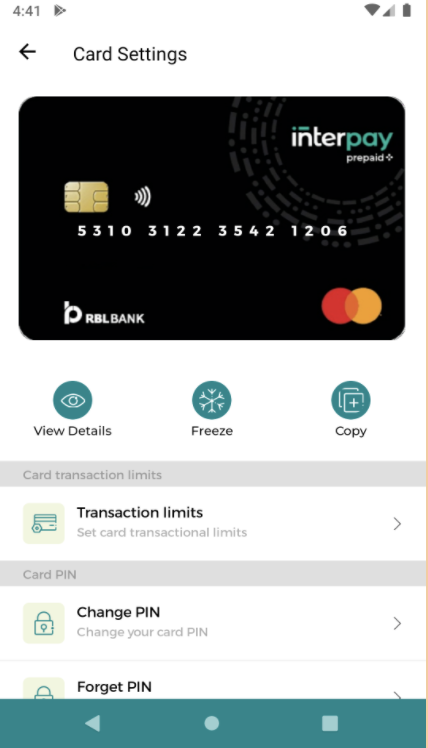
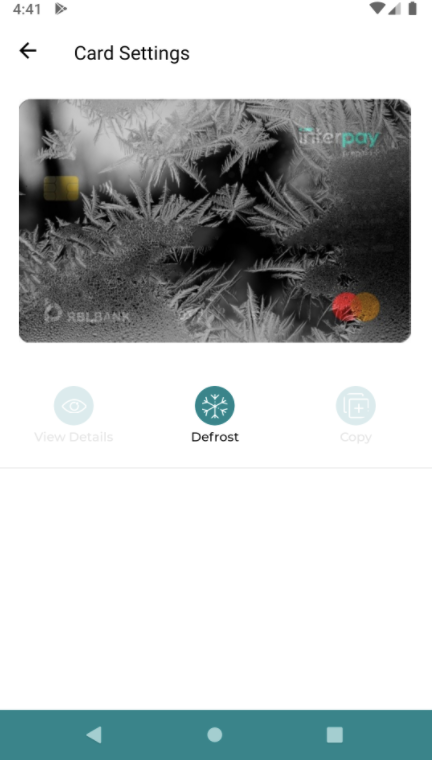
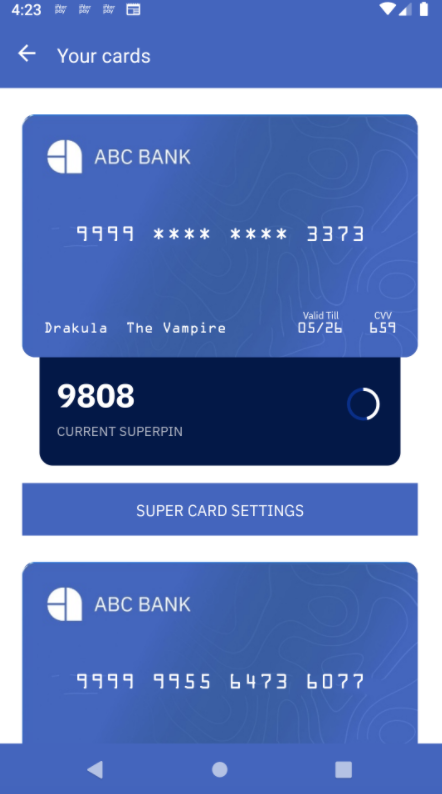
Code Copied Front Face Card UI
The front-facing portion of the virtual card can be displayed as a user interface on your android app using the Cards SDK. This UI comes as a default with the Fusion SDK and you can do a lot of customizations depending upon your customer base.
The following code snippet lets you make customizations on the front facing card UI:

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Here are some of the UI designs supported with Front Face Card UI:
Design 1




Design 2




Customised Super PIN View
When the user clicks on the front-facing card view, our SDK by default displays the super PIN in an expanded view. This UI can be customized further as per your requirements. You can simply register the super PIN view and our SDK will handle the following:
- Injecting the super pin to the layout
- Updating the super pin whenever it expires
- Informing the client to update the UI when the super pin expires
- Hiding the super pin view in a collapsed state and showing it in an expanded state
To use the custom super PIN view, you need to register a SuperPinViewHolder with the Cards SDK. This process must be done during every session.
Sample code snippet to register a SuperPinViewHolder

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied The super PIN view implements the 3 following methods:
getSuperPinPlaceHolder(superPinViewData): The client must return a text-view where the super pin needs to be placed.configureSuperPinValidity(superPinViewData, validity): This method is called by Cards SDK when the super pin is expired. The SDK will refresh the super pin on its own and trigger this method to refresh the UI if necessary.getView(superPinViewData, context): This method is called to get the parent-view that needs to be placed.
While invoking the methods of super pin view, the SDK will also send superPinViewData. This data comprises the card ID and template ID. You can return a different UI based on the card ID, or based on the template ID. For instance, if you want to show a super pin on two different screens with different UI, you may achieve that using the superPinViewData.
View the following sample code snippet of the super PIN view:

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample Output

Logout
When a user logs out of the app or wants to switch user sessions, you can utilize the following code in your project to safely log out that user. This is a necessary step to ensure that the SDK is working properly.

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Card Events
The following tracking events are fired by the Cards SDK by default and you can subscribe to these events and monitor the respective performance metrics:
- SETUP_SDK_SUCCESS - Fired when the SDK setup is completed successfully
- SETUP_SDK_FAILURE - Fired when there is some failure in SDK setup
- AUTHENTICATE_SDK_SUCCESS - Fired when the SDK is authenticated successfully
- AUTHENTICATE_SDK_FAILURE - Fired when there is some failure in SDK Authentication
- EXPAND_CARD_VIEW_SUCCESS - Fired when the SDK is able to successfully render Card View in Expanded State
- COLLAPSE_CARD_VIEW_SUCCESS - Fired when the SDK is able to successfully render Card View in Collapsed State
- CHANGE_CARD_VIEW_STATE_FAILURE - Fired when there is some error in changing the card view state from Expanded to Collapsed or vice-versa
- LOGOUT_SDK_SUCCESS - Fired when the logout is successful
- LOGOUT_SDK_FAILURE - Fired when there is some error in logout
- BLOCK_CARD_SUCCESS - Fired when there is successful block action triggered
- BLOCK_CARD_FAILURE - Fired when block card action fails due to some reason
- UNBLOCK_CARD_SUCCESS - Fired when there is successful unblock action triggered
- UNBLOCK_CARD_FAILURE - Fired when unblock card action fails due to some reason
You can configure or remove a card listener using the following code snippet:

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied 
 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Sample logs:

 Switch Theme
Switch Theme
 Copy
Copy
|
|
 Code Copied
Code Copied Exceptions and error codes
As part of the error response message the following fields will also be present:
code- The error code related to the responsetraceId- The trace id which can be provided to Zeta support for identifying the root causeerrorType- The type of error (Added for verbosity)
The following types of exceptions are thrown by the SDK:
-
SdkAuthException
-
CardsSdkException
Note: All the exception classes extend the ApolloException
Following are the error codes and their meaning:
* SDKAUTH_ERR_001 - Authentication of tenantAuthToken fails. Potential reasons
* Token was signed with the incorrect private key
* The token does not have the configured claim
* Token is expired
* SDKAUTH_ERR_002 - Internal error caused while trying to authenticate the user. Contact support if the issue persists.
* CARDS_ERR_001 - Exception in hitting the cards API. Retry/ Contact support if the issue persists.
* ERR_001 - Exception is thrown due to a bad request. This might be due to an invalid input or the SDK is not initialized properly.
* ERR_002 - Internal server error. Contact support if the issue persists.
* ERR_003 - Internal SDK error. You can try logging out or contact support if the issue persists.
* ERR_004 - Invalid response from the server. Contact Zeta for further assistance on this.
* ERR_005 - You are doing an operation that is not allowed.
**Error response**

 Switch Theme
Switch Theme
 Copy
Copy
1
2
apollo@console$ in.zeta.apollo.sdkauth.SdkAuthException: The jwt token set seems invalid. Please check the parameters and signature to create the token
SdkAuthException.code: SDKAUTH_ERR_001
 Code Copied
Code Copied



